以前、コマンドオプションを使う記事でハイフンを2つ連続する文字列を書きました。
下書き記事では正常に表示されていたのですが、公開した記事を見てみるとハイフン「--」が繋がって「—」横棒(ダッシュ記号)に。
コピペで使えないと困るので解決策を調べたところ、wordpressの仕様である特定の文字列が勝手に自動変換されることが分かりました。
今回はこの問題の解決策を2つお伝えします。
- wordpressの自動変換機能を無効にして勝手に変換されなくする方法
- 自動変換は停止せずに自動変換される前の文字をそのまま表示する方法
自動変換される文字列の一覧
元のテキスト 変換されたテキスト シンボル名 "---" "—" em ダッシュ " -- " "—" em ダッシュ "--" "–" en ダッシュ " - " "–" en ダッシュ "..." "…" 省略記号 `` “ 開始引用符 "hello “hello 開始引用符 'hello ‘hello 開始引用符 '' ” 終了引用符 world." world.” 終了引用符 world.' world.’ 終了引用符 " (tm)" " ™" 商標記号 1234" 1234″ ダブルプライム記号 1234' 1234′ プライム記号 '99 ’99 西暦の省略表現前のアポストロフィ Webster's Webster’s アポストロフィ 1234x1234 1234×1234 乗算記号 引用:WordPress Codex 日本語版の関数リファレンスwptexturize
『WordPress Codex 日本語版の関数リファレンスwptexturize』を見てみると、変更履歴の中で、wordpress4.0からテーマやプラグインが『run_wptexturize』を使ってwptexturizeの機能を無効にできる事がわかります。
4.0 : wptexturize() と _wptexturize_pushpop_element() は性能向上と多くのバグ修正のため大きく書き直されました。このバージョンから run_wptexturize フィルターが導入され、テーマやプラグインがこの機能を無効化できるようになりました。
ちなみにwptexturize()の場所も載っていますね。「wp-includes/formatting.php」の中に記述されているので興味があれば見てみて下さい。
勝手に自動変換されないようにする方法
テーマの編集にある『functions.php』に次のコードを追加すると無効にできます。(wordpress 4.0以上で有効)
add_filter( 'run_wptexturize', '__return_false' );
具体的に説明します。
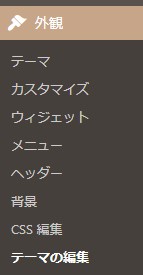
wordpress管理画面で「外観」の中にある「テーマの編集」を選択します。

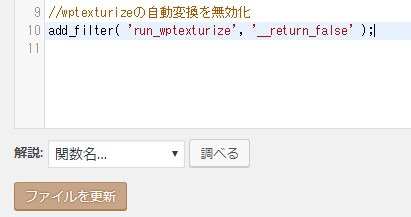
右側にあるテーマファイルから「functions.php」を選択します。編集するテーマはご自身が利用されているテーマの子テーマ(Child)を選びましょう。

add_filter( 'run_wptexturize', '__return_false' );
を「functions.php」の中に記述して『ファイルを更新』します。

これで「wptexturize関数」が無効にされ、自動変換が停止できました。
記事内の文字をそのまま表示する方法
表示したい文字列を<pre></pre>の間に記述すると自動変換が行われずにそのまま表示できます。
文字列を選択して、整形済みテキストを選択すると<pre></pre>で囲むことができます。

テキストモードに切り替え<pre></pre>で囲まれていることを確認してみて下さい。
ただし、この方法には欠点があります。欠点は下の表示のように色付き背景になることと、文章の途中のみに適応することができないことです。
<pre></pre>で囲むと、このように色付きの背景で囲まれます。また文章の途中の文字のみ適応することもできません。
文字が勝手に変換されて困っている方は参考にして下さい。



コメント