暗号化されていない通信ルールで行うhttp方式から、SSLを使って暗号化された通信を行うhttps方式に対応するサイトが多くなっています。
このサイトでも今は独自SSLによって暗号化された通信に対応済みです。
しかし、初めて設定したときはhttpsのページでも保護された通信であることを証明する緑鍵マークがつかなくて困っていました。
今回の記事は
「httpsでページを開いても、緑鍵がつかないよ~」とか
「緑鍵がつくページもあれば、つかないページもあるよ~」とか
httpsでページを開いても、保護されないで困っているなら読んでみてください。
httpsでページを開いても保護されていない通信になってしまう理由
httpsページが保護されないのは、サイトで使われている画像などが『http』のアドレスで指定されているからです。
httpsとhttpがページ内で混在していると、完全な対応がなされていないと判断されます。
このため、保護された通信と認められなくなってしまいます。
httpが使われている場所を特定する
混在が原因なら、httpで使われている画像をhttpsに修正すれば解決します。
でも、どこにhttpが使われているのかわかりますか?
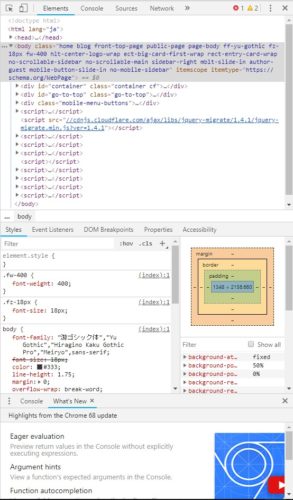
これを調べるには、デベロッパー・ツールを利用します。
やり方は2通り、どちらでも大丈夫。
- キーボードのF12を押す。
- ブラウザの上で右クリックして検証を選択する。

これで、デベロッパー・ツールが開かれます。
デベロッパー・ツールには、サイトの詳細な情報がのっているので、httpがどこで使われているか調べることができます。
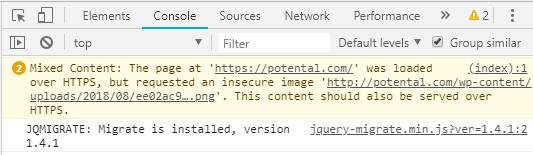
デベロッパー・ツールの一番上にある『水色の下線(画像ではElements)』が引かれているところでConsoleをクリックして切り替えるとhttpが使われている場所が表示されます。

試しに、このリンクを開いてみると

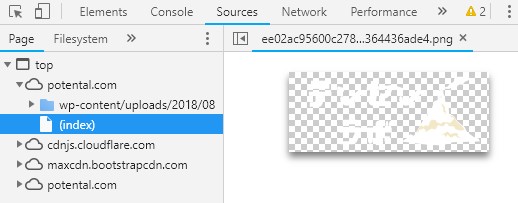
このサイトのロゴ画像でした。
あとは、この画像がどこで設定されているか突き止め設定しなおせば解決です。
ワードプレスのテーマによって設定した場所が違いますので、使っているテーマに合わせて設定しなおしてください。
保護されていないページを発見したら、すぐ使ってみましょう。
ワードプレスのテーマcocoonでのhttpが使われている場所
このサイトはcocoonというワードプレスのテーマを使用させていただいています。
cocoonを使っていて、「httpsでも保護が付かないよ~」という方は続けて読んでください。
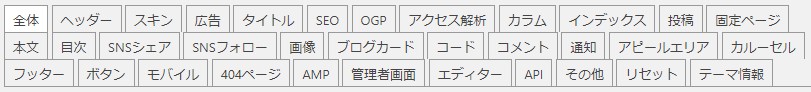
設定を変更するのはワードプレスのダッシュボードの中にある、Cocoon設定になります。

| タブ | 画像の場所 |
| 全体 | サイト背景画像 |
| ヘッダー | ヘッダーロゴ |
| ヘッダー背景画 | |
| OGP | ホームイメージ内の画像のアップロード |
| アピールエリア | エリア画像 |
| ボタン | ボタン画像 |
| 404ページ | 404ページ画像 |
| AMP | AMPロゴ |
表のところに画像を設定する箇所があります。
ここがhttpになっていたらhttpsに設定しなおしましょう。
これで保護されたサイトになると思います。
設定お疲れさまでした。





コメント